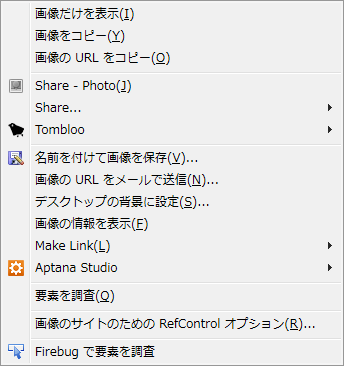
前回書いた記事のこのスクリーンショットで、「名前を付けてリンク先を保存」のところにアイコンが付いているのに気が付かれたでしょうか。
Firefox の右クリックメニューってアイコンが付いていないのが多くて、目的の項目を探すのにじっくり目をこらさないといけなかったんですよね。
中でも特によく使う項目として、「名前を付けてリンク先を保存」と「名前を付けて画像を保存」があって、それにおまけで「名前を付けてページを保存」を加えて、それらにアイコンを付けるアドオンを作ってみました。
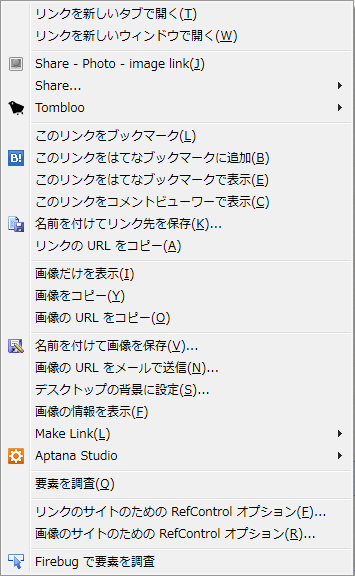
以下のスクリーンショットは、リンクされた画像を右クリックしたときのもの。
Firefox のデザインは CSS で行うことができるのですが、既存のメニュー項目にアイコンを付けるには、class の値を変更しないといけないみたいだったので、JavaScript で書きました。
以下は、メニュー項目のアイコンを変更している部分のソースコードです。
var saveicon = {
init: function() {
var savepage = document.getElementById("context-savepage");
if (savepage) {
savepage.className = "menuitem-iconic";
savepage.style.listStyleImage = 'url("chrome://saveicon/skin/images/SavePage.png")';
}
var saveimage = document.getElementById("context-saveimage");
if (saveimage) {
saveimage.className = "menuitem-iconic";
saveimage.style.listStyleImage = 'url("chrome://saveicon/skin/images/SaveImage.png")';
}
var savelink = document.getElementById("context-savelink");
if (savelink) {
savelink.className = "menuitem-iconic";
savelink.style.listStyleImage = 'url("chrome://saveicon/skin/images/SaveLink.png")';
}
},
}
init: function() {
var savepage = document.getElementById("context-savepage");
if (savepage) {
savepage.className = "menuitem-iconic";
savepage.style.listStyleImage = 'url("chrome://saveicon/skin/images/SavePage.png")';
}
var saveimage = document.getElementById("context-saveimage");
if (saveimage) {
saveimage.className = "menuitem-iconic";
saveimage.style.listStyleImage = 'url("chrome://saveicon/skin/images/SaveImage.png")';
}
var savelink = document.getElementById("context-savelink");
if (savelink) {
savelink.className = "menuitem-iconic";
savelink.style.listStyleImage = 'url("chrome://saveicon/skin/images/SaveLink.png")';
}
},
}
window.addEventListener('load', saveicon.init, false)
これは、上のリンクからダウンロードした xpi ファイルを展開するか、あるいはインストール後に下記のフォルダの中を見ると見付けることができます。
C:\Users\yuuAn\AppData\Roaming\Mozilla\Firefox\Profiles\********.default\extensions\saveicon@yuuan.net\
\chrome\skin\classic\saveicon\images
この中に16x16サイズのアイコン画像があるので、差し替えるなり追加するなりして下さい。
\chrome\content\saveicon.js
これを開くと上のコードが出てくるので、上で赤く書いたIDの部分を好きなものに書き換えると、他のメニュー項目にもアイコンを付けることができます。